Results:
We begin the evidence-driven design process by interviewing users. My colleague Jake spoke with over 30 users to get to know the behavior and needs associated with shower usage before sketching out and prototyping UIs. The insights generated by the research created insights used to fuel the design process. After a series of testing and revisions, we landed on a final design to be executed by our development team. I was responsible for completing final designs related to onboarding, product pairing, home screen states, errors and warnings, multiple shower setups, as well as numerous setting and profile related task flows. I was also on deck to handle UX UAT - testing our designs and flows on many devices to flesh out bugs and ensure the product shipped without gaps in the end-to-end experience.
U by Moen™ was named a finalist in Hospitality Design magazine's 14th annual HD Awards, the industry’s premier competition, which celebrates the best in hospitality and product design.

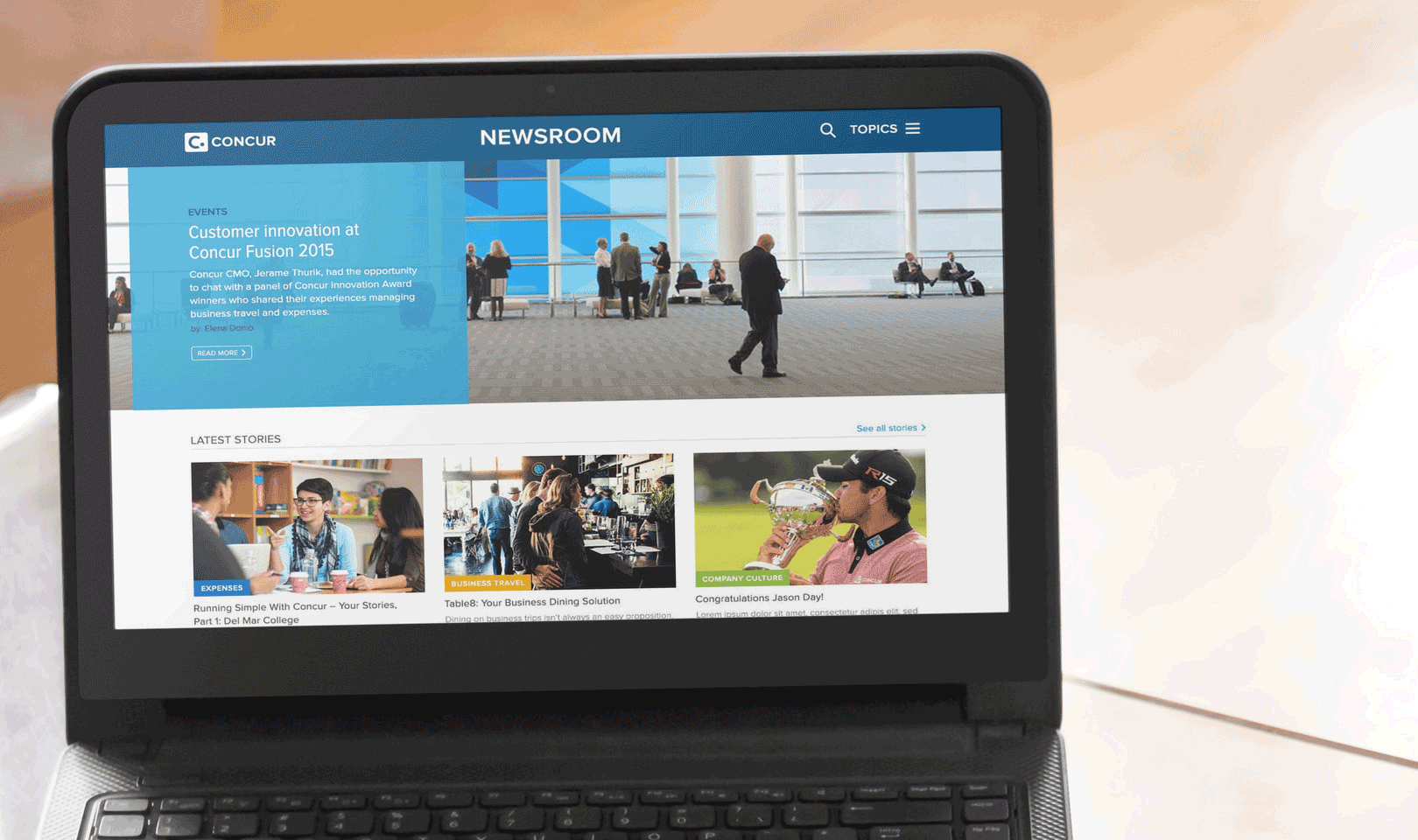
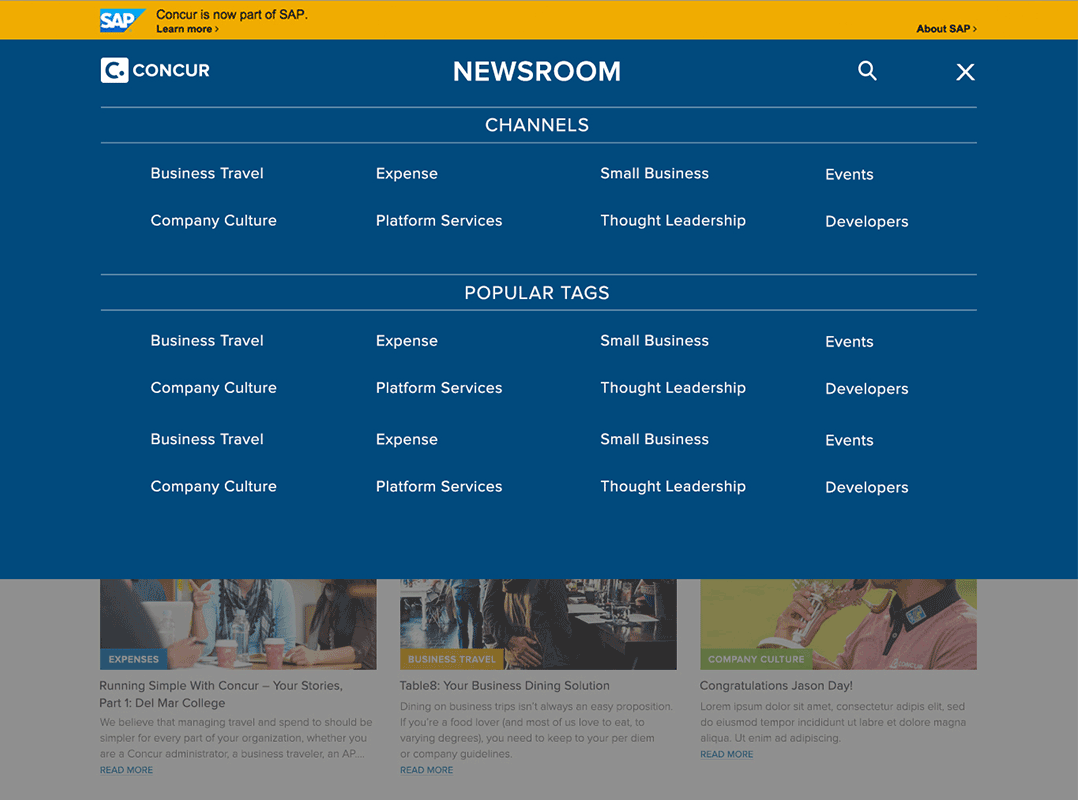
Unified, simpler and more visually appealing - the Newsroom brings together Concur content, press and media in a more engaging way.

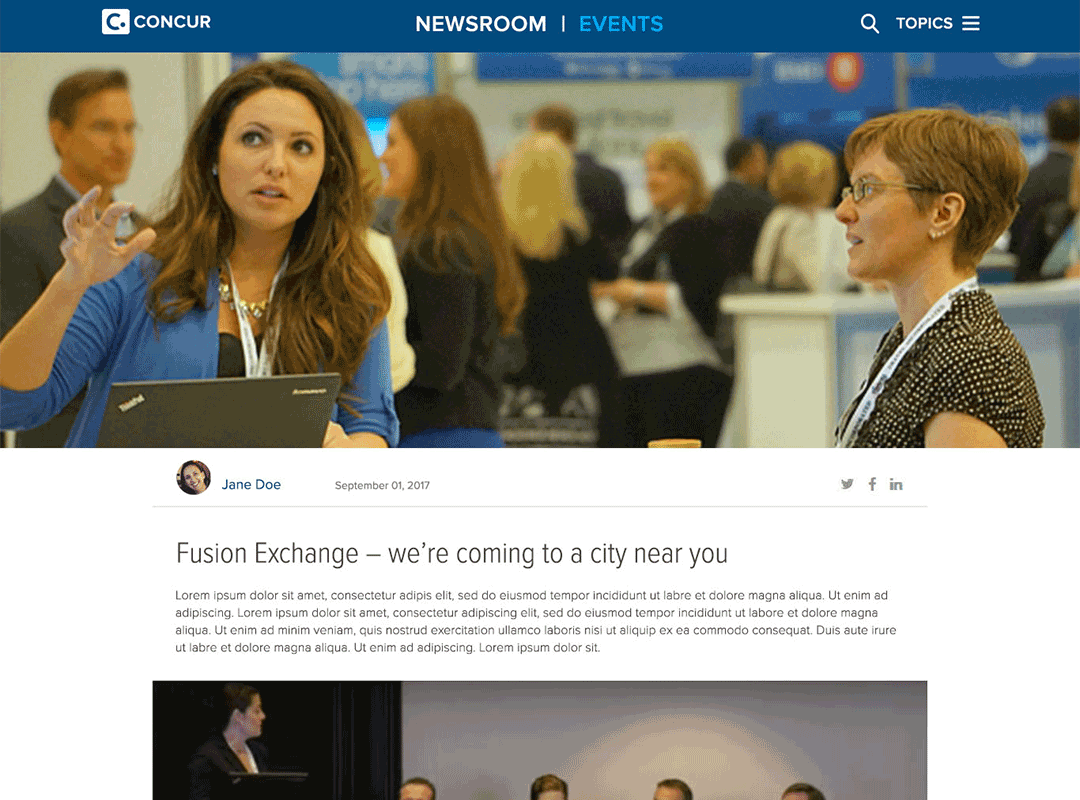
Full bleed visuals, a more spacious and refined layout help make the Newsroom's story layouts a better fit for current Marketing content.
Process:
This project involved a heavy amount of domain and competitive research: both getting up to speed with Concur's product offerings, their role in the industry, and then understanding how Concur's Global Marketing teams handle producing and publishing blog and press content using current tools and platforms.

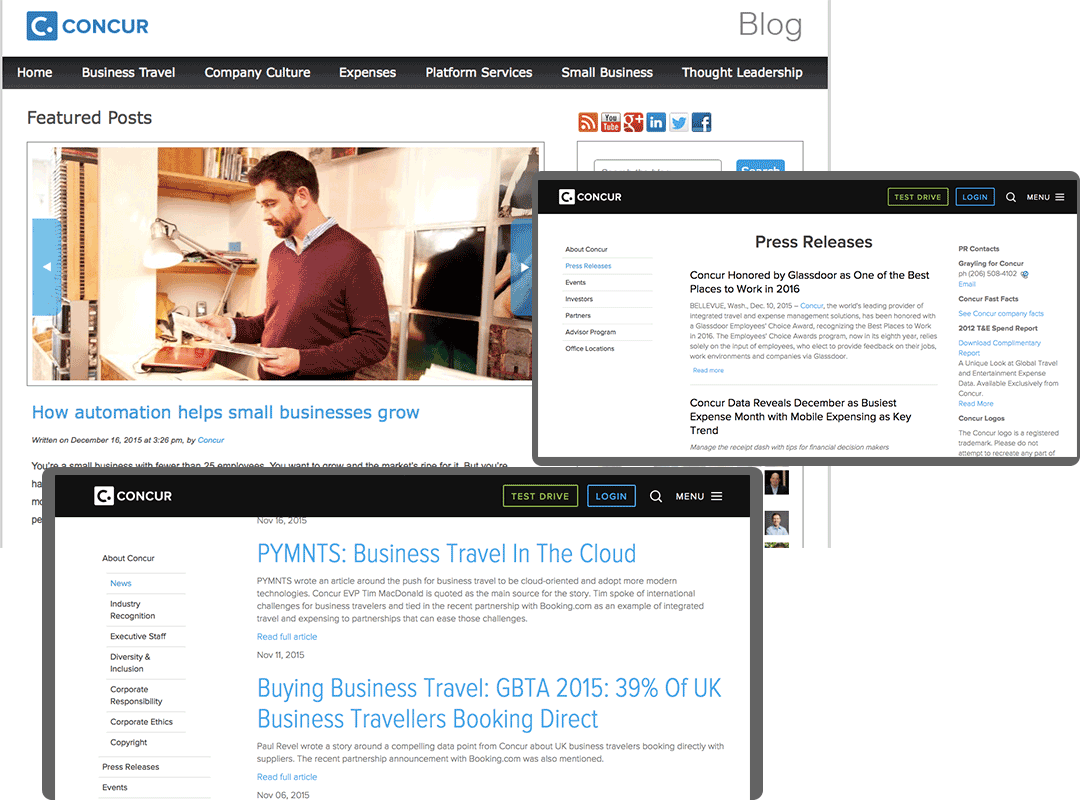
Previous: Concur's previous blog felt outdated, and press releases and media mentions were bare bones and not well-connected to content (and the rest of the marketing site.) Newsroom replaces all three sections of Concur.com<

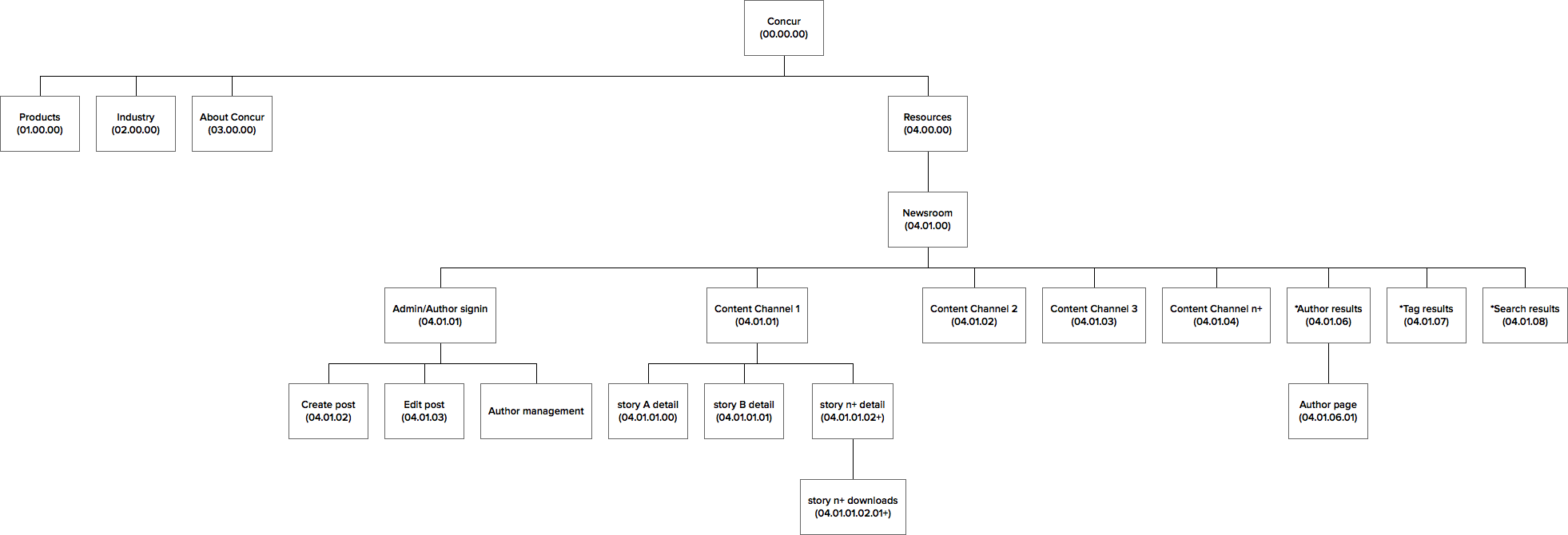
A draft sitemap developed early in the process helped generate discussion and early sketching

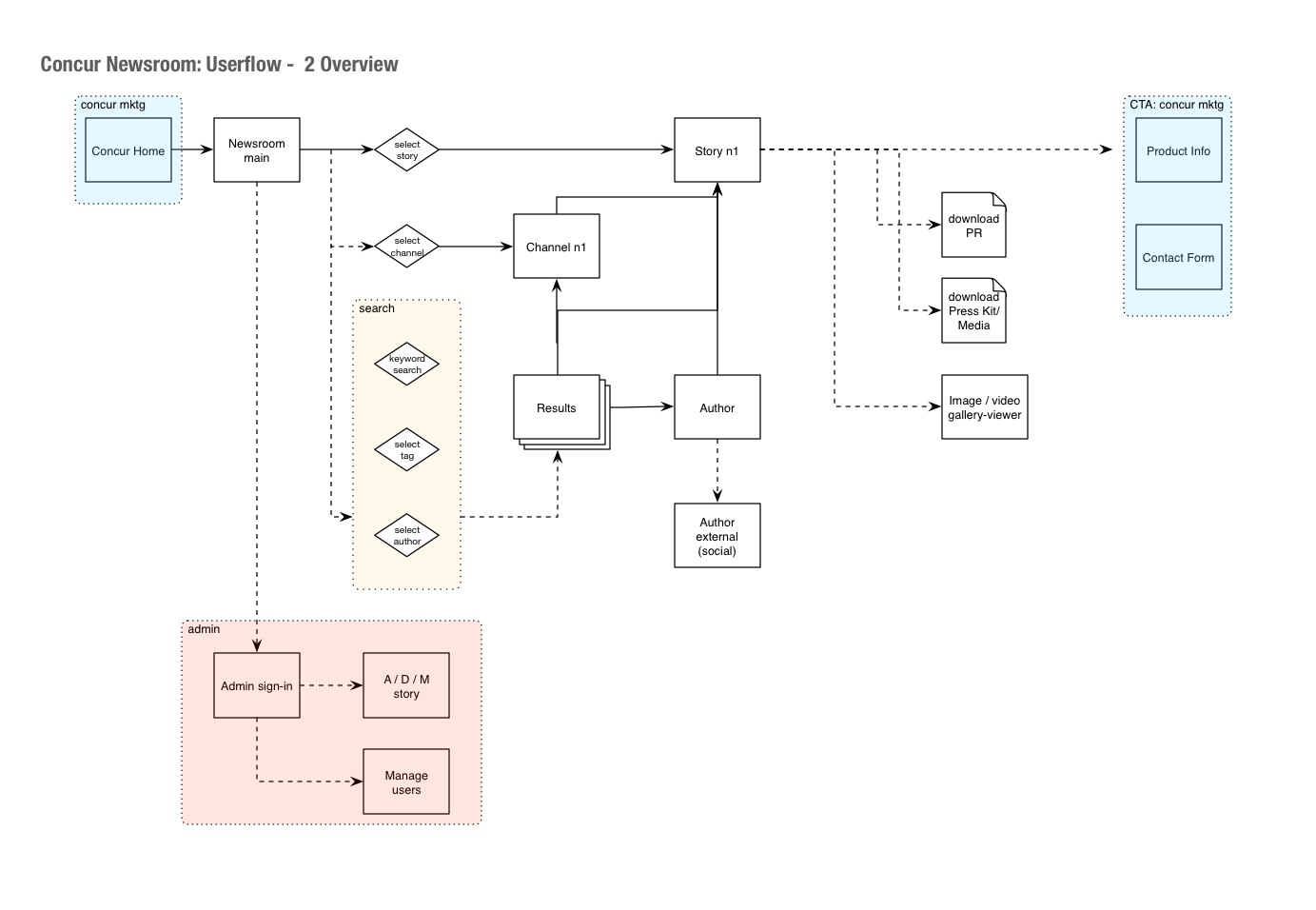
We did rounds of userflows on whiteboards and paper, this electronic version came later.

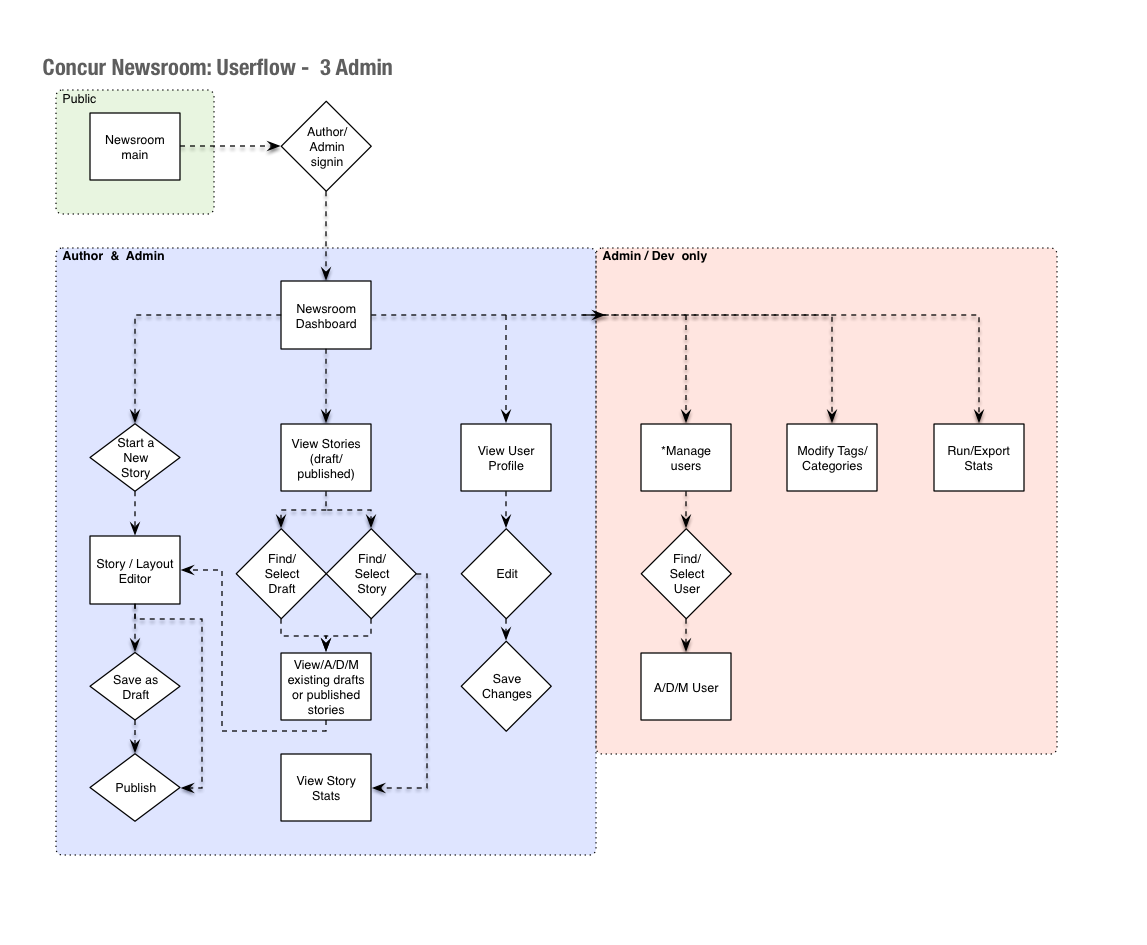
The project not only encompasses the reader view, but also the backend. Draft userflows for the admin workflow such as this helped to align with critical internal stakeholders who will be using Newsroom to publish content.

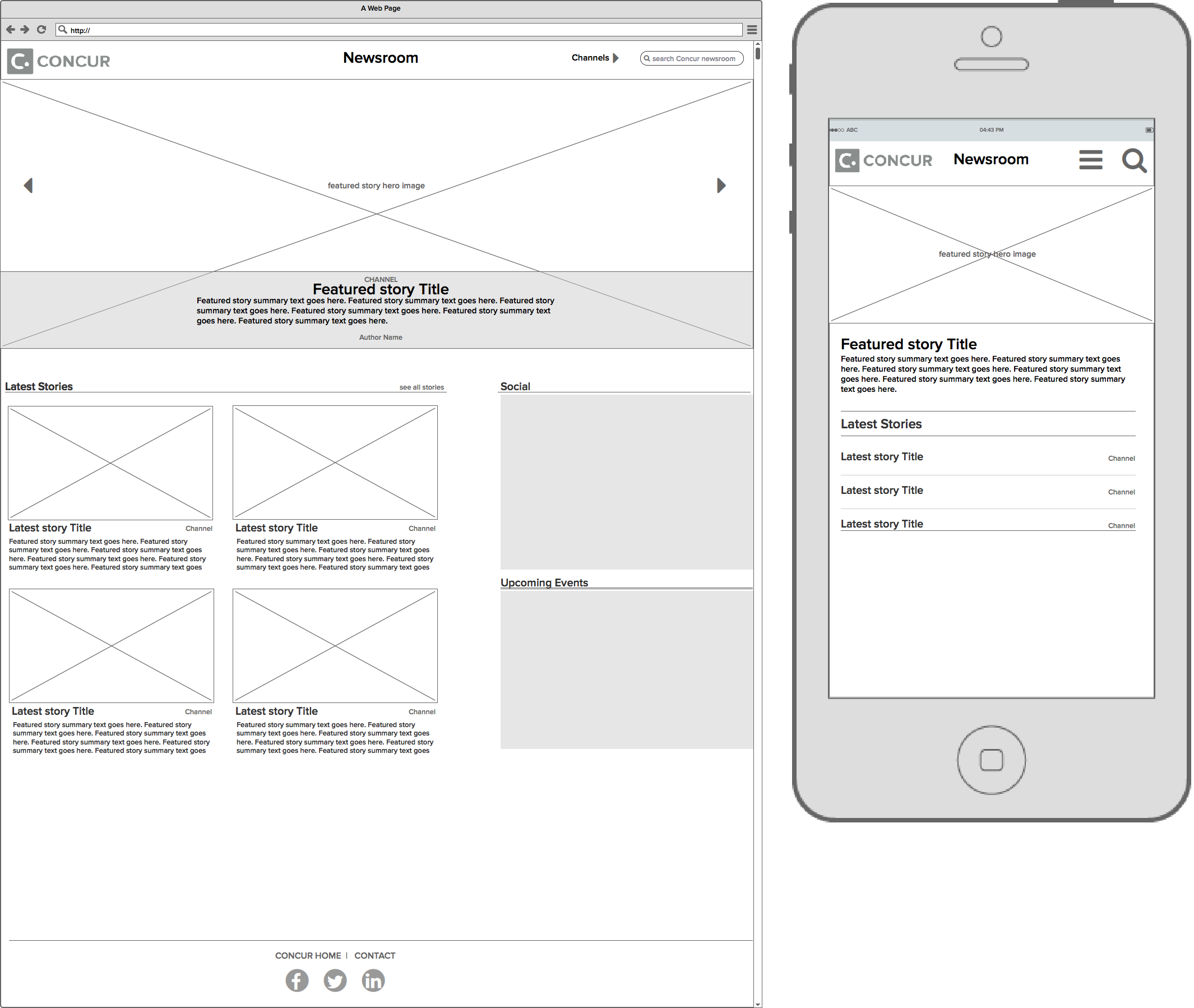
Early wireframes were completed quickly and crudely using Balsamiq, helping to facilitate stakeholder discussion.

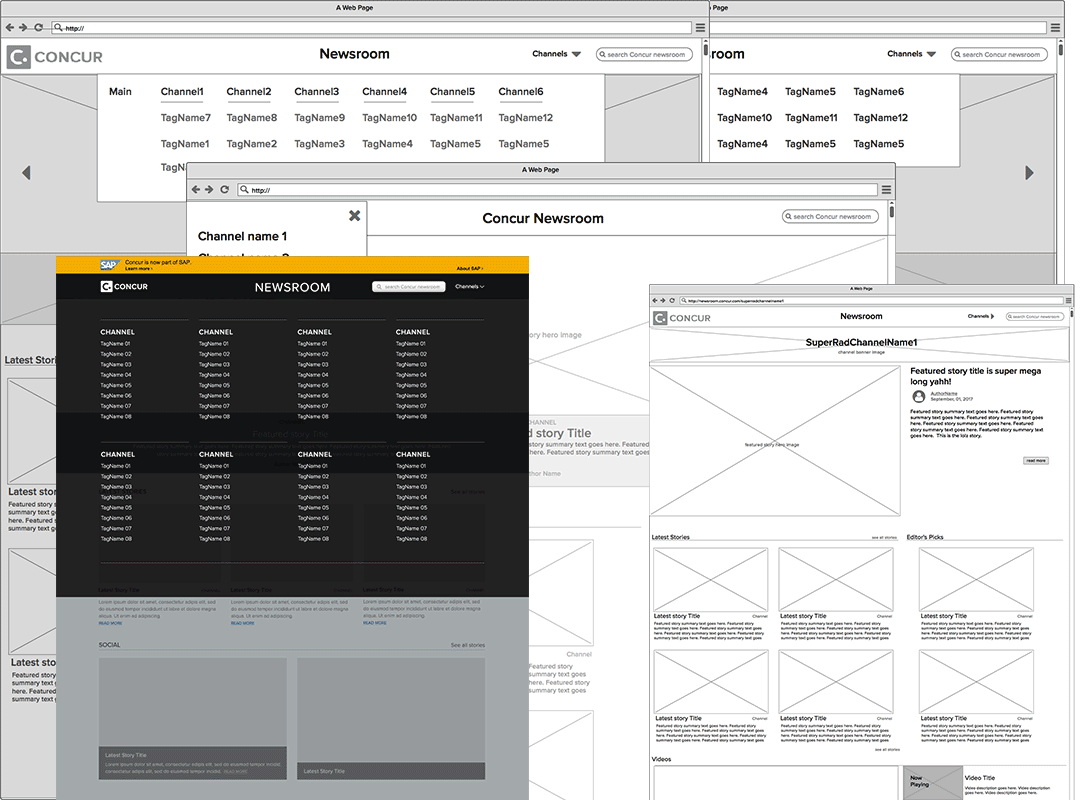
The navigation structure took several rounds of iteration, gathering feedback from internal users and visitors.

With stakeholder feedback, we settled on a navigation structure that allowed for a flexible array of both categories and tags.
Retrospective and Next Steps:
Following a content migration and curation process, the Concur Newsroom successfully rolled out live in 2016.
Although I am no longer at Concur - if I had the chance to revisit the project, I would want to refine the Newsroom further with better support for a variety of media types. I would want to conduct further user research on the navigation schema in particular, and find ways to optimize the admin/publishing experience.